728x90
반응형
앱바AppBar(=ActionBar) vs 툴바Toolbar
안드로이드의 역사와 관련이 있습니다. 안드로이드 버전 3.0부터 디폴트 테마(Theme)를 사용하는 모든 액티비티는 ActionBar를 app bar로 사용한다고 합니다. 그런데 새로운 버전의 안드로이드가 출시되면서 app bar 피쳐들이 점점 더 natvie ActionBar(OS에 기본적으로 포함된 ActionBar를 의미함. 반대되는 개념으로 지원 라이브러리에 포함된 ActionBar가 있음)에 추가되었고 그 결과 native ActionBar는 Android OS 버전에 따라 다르게 동작되는 문제가 생겼습니다. 이와 대조적으로 최신 피쳐들은 지원 라이브러리에 포함된 Toolbar에 추가되고 있어, 지원 라이브러리를 사용할 수 있는 모든 단말은 그 피쳐를 이용할 수 있습니다.
이 때문에 app bar 구현을 위해서 지원 라이브러리(support library)의 Toolbar를 사용해야 한다고 강조합니다. 왜냐하면 지원 라이브러리는 apk내에 포함되기 때문에 여러 단말에서 일정한 동작을 하도록 보장하는데 도움이 되기 때문입니다. 그냥 간단하게 app bar를 구성할 때 호환성을 위해 지원 라이브러리 내부에 존재하는 Toolbar를 사용해야하는구나 하고 기억하시면 될 것 같습니다.
참고로 OS내부에 포함된 native ActionBar와 apk 내부에 포함되는 지원 라이브러리 내에 존재하는 ActionBar는 클래스 이름(패키지 경로)이 다릅니다.
Toolbar도 마찬가지 입니다.
android.support.v7.app.ActionBar (지원 라이브러리 내에 존재하는 ActionBar)
android.app.ActionBar (OS 내부에 존재하는 native ActionBar)
android.support.v7.widget.Toolbar (지원 라이브러리 내에 존재하는 Toolbar)
android.widget.Toolbar (OS 내부에 존재하는 native Toolbar)
참고 : https://dreamaz.tistory.com/103
1.
theme 에서 noActionbar
2.
(activity as AppCompatActivity).setSupportActionBar(binding.toolbar)
Toolbar 예시
1. Toolbar
<com.google.android.material.appbar.AppBarLayout
<com.google.android.material.appbar.MaterialToolbar

<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/Theme.Sunflower.AppBarOverlay">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/ic_detail_back_no_circle"
app:title="@string/gallery_title" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/photo_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/list_item_photo"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</layout>
fragment.kt
override fun onCreateView(...) {
//...
binding.toolbar.setNavigationOnClickListener { view ->
view.findNavController().navigateUp()
}
//...
}
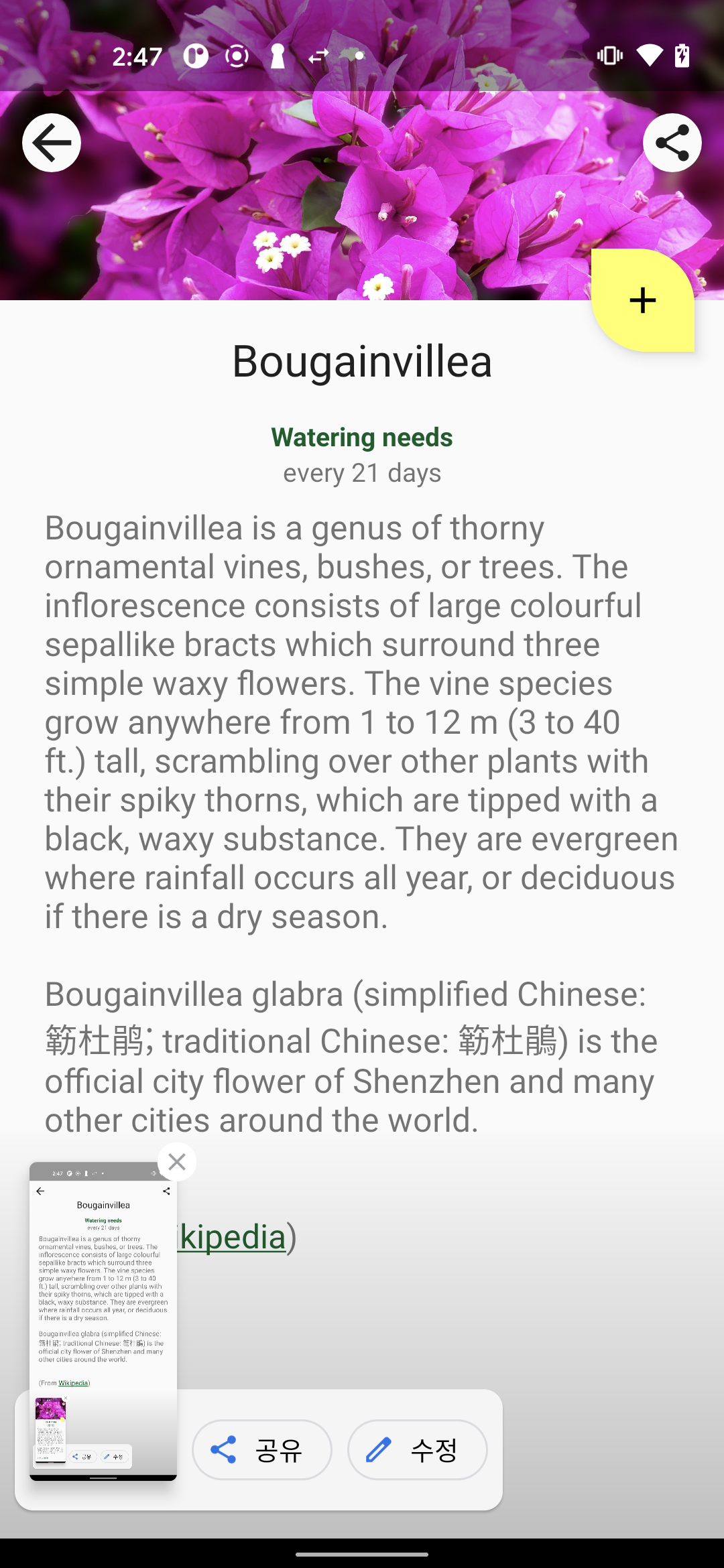
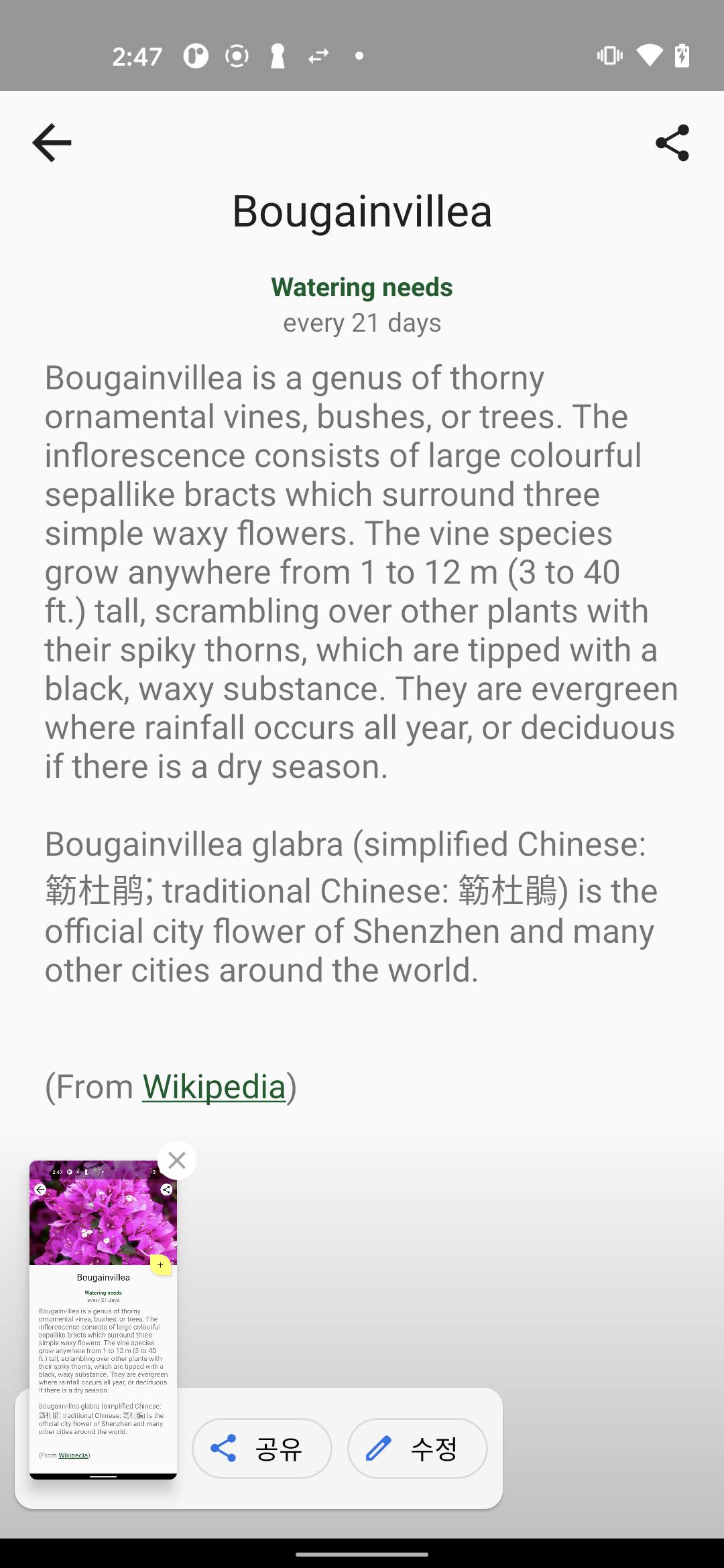
2. Toolbar + CollapingToolbar
3. Toolbar + CollapingToolbar image



<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="?attr/colorSurface"
tools:context="com.google.samples.apps.sunflower.GardenActivity"
tools:ignore="MergeRootFrame">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/plant_detail_app_bar_height"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:background="?attr/colorSurface"
android:animateLayoutChanges="true">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:title="@{viewModel.plant.name}"
app:toolbarId="@id/toolbar">
<ImageView
android:id="@+id/detail_image"
android:layout_width="match_parent"
android:layout_height="@dimen/plant_detail_app_bar_height"
android:contentDescription="@string/plant_detail_image_content_description"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@android:color/transparent"
app:titleTextColor="?attr/colorOnSurface"
app:layout_collapseMode="pin"
app:contentInsetStartWithNavigation="0dp"
app:navigationIcon="@drawable/ic_detail_back"
app:menu="@menu/menu_plant_detail" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:id="@+id/plant_detail_scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:paddingBottom="@dimen/fab_bottom_padding"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/plant_detail_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@{viewModel.plant.name}"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Apple" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</layout>
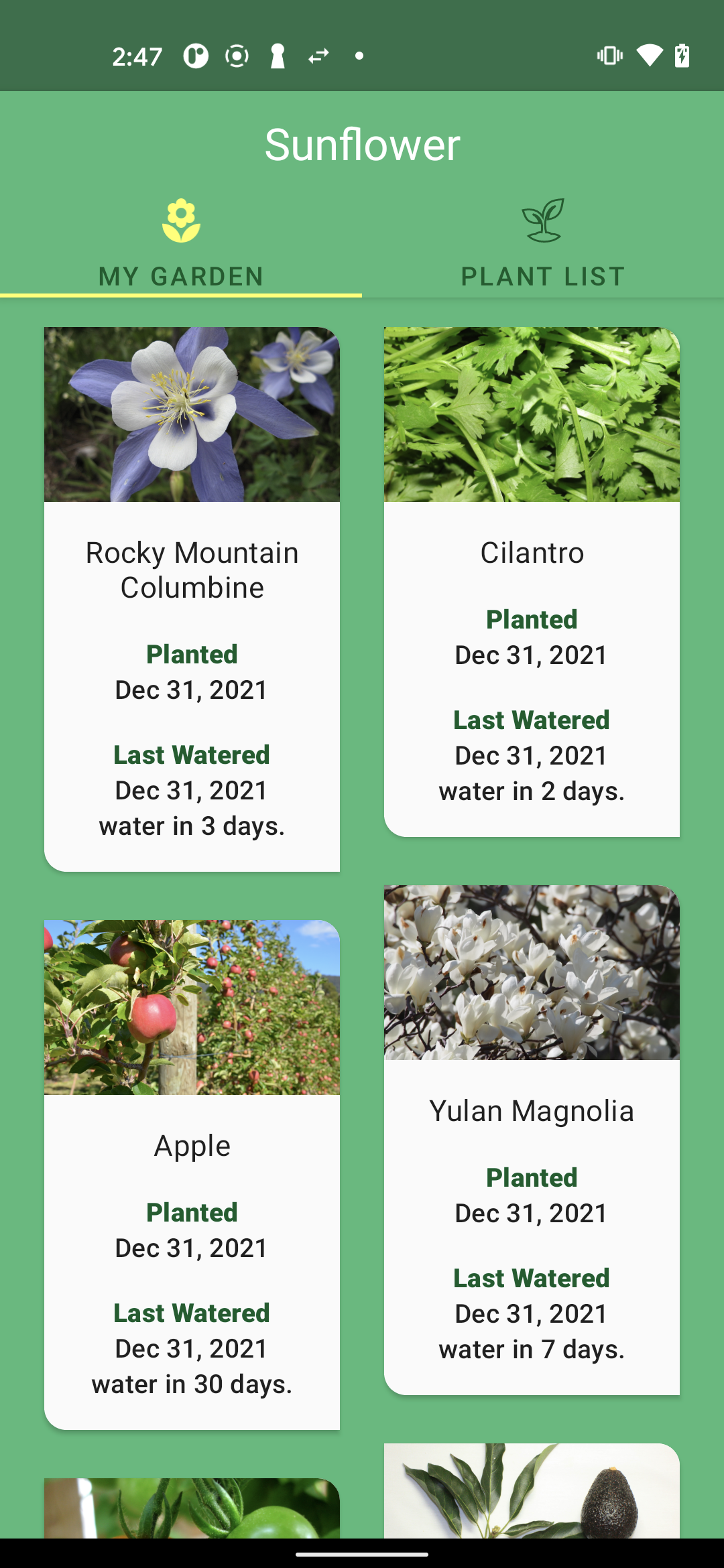
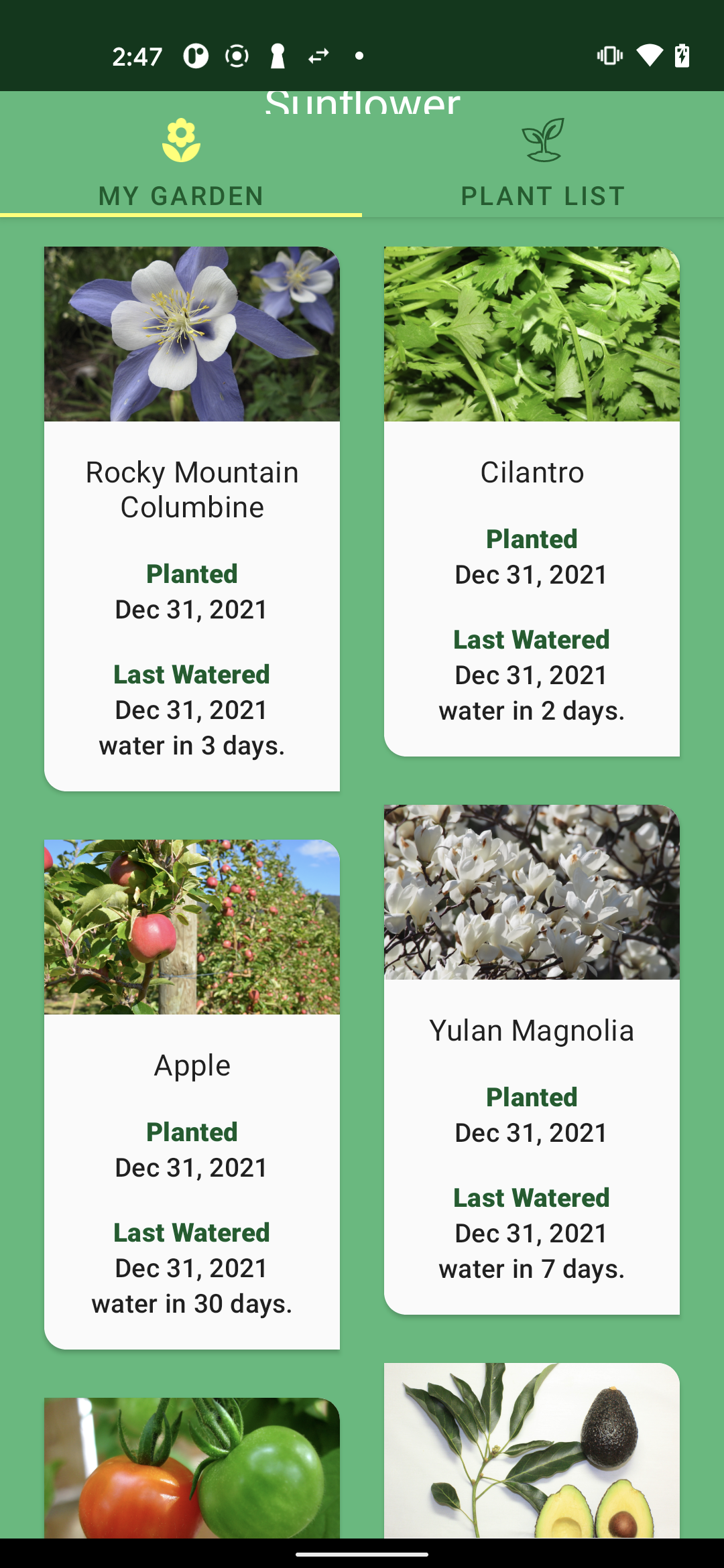
4. Toolbar + CollapingToolbar + TapLayout + ViewPager2



<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/Theme.Sunflower.AppBarOverlay">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|snap"
app:toolbarId="@id/toolbar">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
style="@style/Widget.MaterialComponents.Toolbar.Primary"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:contentInsetStart="0dp"
app:layout_collapseMode="parallax">
<TextView
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:gravity="center"
android:text="@string/app_name"
android:textAppearance="?attr/textAppearanceHeadline5" />
</com.google.android.material.appbar.MaterialToolbar>
</com.google.android.material.appbar.CollapsingToolbarLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
style="@style/Widget.MaterialComponents.TabLayout.Colored"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:tabIconTint="@drawable/tab_icon_color_selector"
app:tabTextColor="?attr/colorPrimaryDark"/>
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</layout>
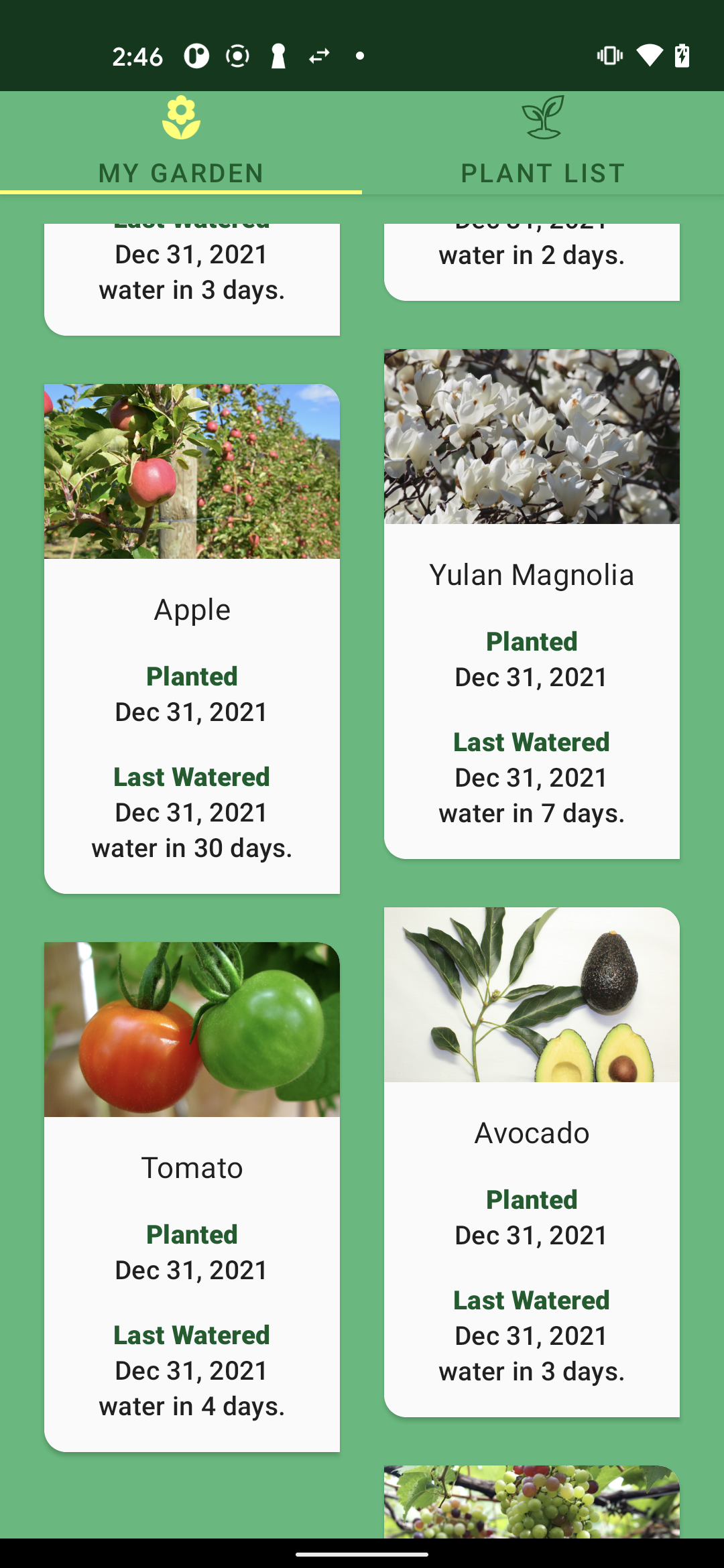
참고 : 구글 flower 샘플앱
728x90
반응형
'Android > Android UI' 카테고리의 다른 글
| View를 만드는 가장 기본적인 방법, LayoutInflater (0) | 2021.12.20 |
|---|---|
| android custom ui (0) | 2021.08.24 |
| [Android AdapterView] : ListView, RecyclerView (0) | 2021.04.29 |
| [View]: Widget, layout (0) | 2021.04.17 |
![[Appbar] - Toolbar](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmEbVV%2Fbtrptf6sQZK%2FaJGTaJyXw7JvjZR9l0n2p0%2Fimg.png)