www(world wide web) = web이란
인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간
1990년 팀 버너스 리와 그의 동료들이 웹(web)을 처음 발표했을 때 web은 크게 4가지로 나뉘었습니다.
1. 웹페이지를 만드는 컴퓨터 언어(language)인 html
2. 원하는 웹페이지에 방문할수 있는 주소체계(adress)인 url, uri
3. 웹페이지를 주고받는 소프트웨어(software)인 web browser, web sever
4. 웹브라우저와 웹서버가 통신할때 사용하는 통신 규칙(protocol)인 http
HTTP(HyperText Transfer Protocol) 정의
브라우저(client)와 웹서버(server)가 콘텐츠(html, 이미지, 오디오, css, javascript 파일 등)를 주고(request) 받기(response) 위해서 사용하는 통신 규칙
성능, 보안, 안정성, 속도 측면에서 계속 발전하고 있다.
http는 인터넷이 동작하는 근간이라고 볼 수 있습니다.
추상적인 http를 구체적으로 보기 위해
실제로 어떤 콘텐츠를 주고, 받는 과정을 보려 합니다.
웹브라우저(크롬)의 개발자 도구에 들어가 봅시다.

그리고 네트웨크탭을 누르고 새로고침을 누릅니다.
그러면 왼쪽 Name에 목록들이 나오게 되고
맨 위의 www.naver.com을 누릅니다.

HTTP Request 구조
: HTTP request 메세지는 크게 3부분으로 구성된다
1) startline
2) headers
3) body
Headers 탭을 클릭해줍니다.

이 중
Request Headers(요청 헤더)
는
우리의 웹브라우저가 웹서버에게 요청한 데이터를 볼 수 있습니다
이때 뷰 소스를 클릭하면 요청한 코드 데이터를 볼 수 있습니다. (네이버의 경우 안 나와 아래 이미지는 다른 사이트 예시임)
이렇게 텍스트를 만들어서 웹브라우저가 웹서버에게 보내주는 것입니다.

GET /1.html HTTP /1.1
-> GET방식으로 1.html이라는 것을 요청하면서 내가 사용할 수 있는 통신방법은 html 1.1이다 라는 의미
Host:localhost:8000
웹브라우저가 이 주소로 접속했다는 의미
이 두줄이 request(요청)의 필수적인 정보입니다.
User-Agent
요청을 보내는 클라이언트의 대한 정보, 웹브라우저의 다른말이다.
해당 웹브라우저에 대한 정보를 나타낸다. 운영체제, 웹브라우저 정보 등
Accept
해당 요청이 받을 수 있는 응답(response) 타입
클라이언트가 이해 가능한 컨텐츠타입이 무엇인지 알려준다.
Content negotiation을 이용해, 서버는 제안중 하나를 선택하며, Content-Type 응답헤더로 클라이언트에게 선택된 타입을 알려준다. 브라우저는 요청이 이루어진 컨텍스트에 따라 해당 헤더에 대해 적당한 값들을 설정합니다: CSS 스타일시트를 불러오게 되면, 이미지, 비디오 혹은 스크립트를 불러올 때와 다른 값이 요청에 대해 설정됩니다.
- <MIME_type>/<MIME_subtype>
- text/html와 같이 단일의 간격한 MIME 타입.
- <MIME_type>/*
- 서버 타입을 갖지 않는 MIME 타입. image/* 은 image/png, image/svg, image/gif 그리고 어떤 다른 이미지 타입들과도 일치하게 됩니다.
- */*
- 모든 MIME 타입
- ;q= (q-인자 가중치)
- 사용되는 모든 값들은 weight라고 부르는 상대적인 품질 값을 사용하여 표현되는 선호 순서로 대체됩니다.
Accept-Encoding
응답받는 데이터의 양이 많으면 압축해서 전송하고, 웹브라우저는 압축을 풀어서 사용할수 있는데 이때에 이 웹브라우저는 어떤어떤 압축방식을 지원하는지에 대한 정보를 나타낸다.
Content-Type
해당 요청이 보내는 메시지 body의 타입
예를 들어, JSON을 보내면 application/json.
ex)

Content-Length
메세지 body의 길이.
Connection
해당 요청이 끝난후에 클라이언트와 서버가 계속해서 네트워크 컨넥션을 유지 할것인지 아니면 끊을것인지에 대해 지시하는 부분.
Request Body(요청 바디)

Response Headers(응답 헤더)
웹브라우저가 서버로부터 받는 정보에 대한 내용이 담겨있습니다. 웹브라우저는 이러한 내용을 받아서 필요에 따라 잘 처리해서 화면에 표시해줍니다.

HTTP/1.1 200 OK
나도 HTTP 1.1로 로 통신할 거야 라고 웹서버가 웹브라우저에게 응답하고 200은 성공적으로 내가 데이터를 찾아서 보내줄게라는 뜻입니다.
이 한 줄이 response의 필수적인 정보입니다.
Content-Length : 1434
이 콘텐츠의 길이는 1434만큼의 길이라는 뜻
Contents-Type : text/html
웹서버가 웹브라우저에게 응답하는 정보는 텍스트이고 텍스트중에서 html이다라는 뜻
웹브라우저의 역할은 사용자가 요청한 정보를 웹서버에게 물어봐주는 소프트웨어라고 볼 수 있습니다.
어떻게?
위에서 설명한 모양을 하고 있는 요청 헤더를 만들어서요
웹서버는 자신이 갖고 있는 정보를 보내주면 위에서 설명한 모양을 하고 있는 응답 헤더를 만들어서 보내주는 소프트웨어라고 볼 수 있습니다.
웹브라우저는 이렇게 웹서버가 보내준 정보(콘텐츠와 응답 헤더)를 받아서 화면에 적당히 그려주는 역할도 합니다.
위에서 살펴본 요청 메시지(request message)와 응답 메시지(response message)의 형식을 좀 더 자세히 살펴보기로 해요
http는 프로토콜 즉 규약이기 때문에 이 요청과 응답을 위해 정해진 포맷이 있을 테니까요
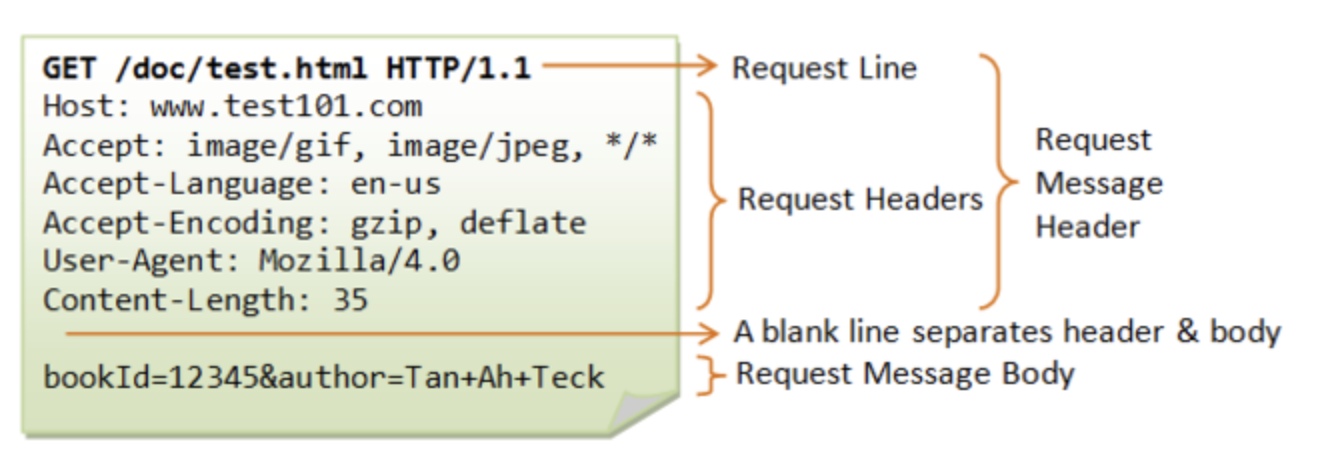
HTTP Request Message

1. Request Line
메서드
- 의미 : 웹브라우저와 웹서버가 어떤 방식으로 통신할 것인가
- 종류 : GET/POST/HEAD/PUT 등
- GET : 특정 리소스의 표시를 요청합니다. GET을 사용하는 요청은 오직 데이터를 받기만 합니다.
- ex) www.naver.com을 치고 엔터를 땅 칠 때
- HEAD : GET 메서드의 요청과 동일한 응답을 요구하지만, 응답 본문을 포함하지 않습니다.
- ex)
- POST: 특정 리소스에 엔티티를 제출할 때 쓰입니다. 이는 종종 서버의 상태의 변화나 부작용을 일으킵니다.
- ex)
- PUT: 목적 리소스 모든 현재 표시를 요청 payload로 바꿉니다.
- ex)
- DELETE : 특정 리소스를 삭제합니다.
- CONNECT : 목적 리소스로 식별되는 서버로의 터널을 맺습니다.
- OPTIONS : 목적 리소스의 통신을 설정하는 데 쓰입니다.
- TRACE (en-US) : 목적 리소스의 경로를 따라 메시지 loop-back 테스트를 합니다.
- PATCH : 리소스의 부분만을 수정하는 데 쓰입니다.
http 버전
2. Request Headers
Host : 우리가 요청하는 웹사이트 주소입니다.
User-Agent : 웹브라우저의 다른 표현, 요청하는 웹브라우저가 어떤 웹브라우저인지 알려줍니다.
Accept-Encoding : 웹브라우저와 웹서버가 통신하는 데이터의 용량이 크면 압축해서 보내고 받는데 이때 어떤 압축방식을 사용하는지를 나타냅니다.
3. Request Message Body
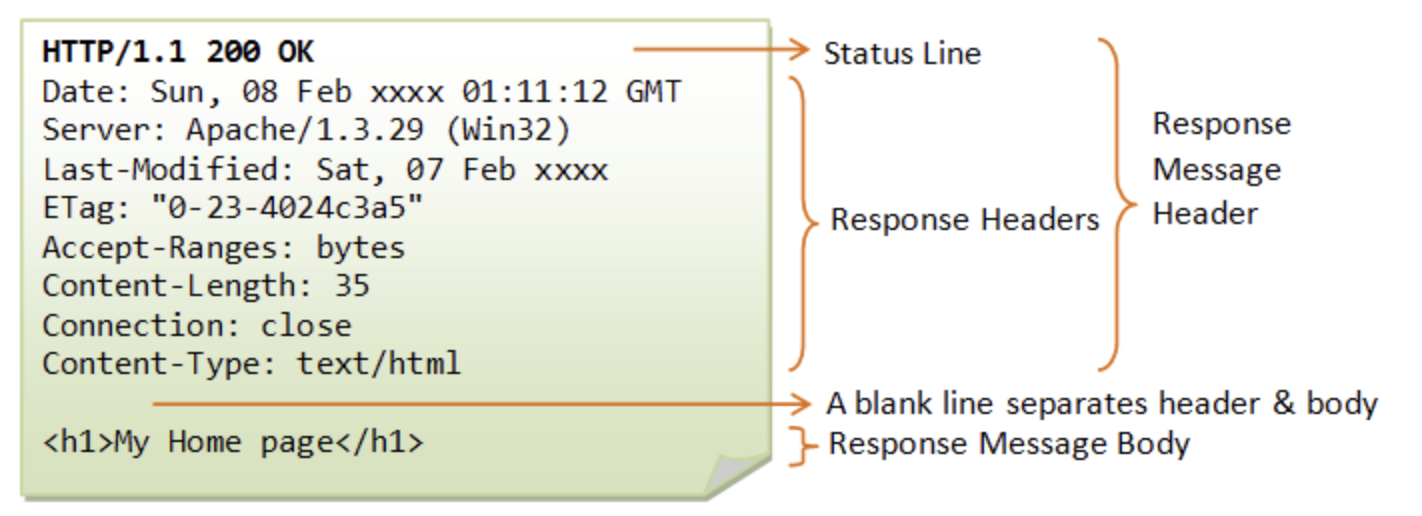
HTTP Response Message

1. Status Line(상태)
http 버전
http의 버전을 나타냅니다.
status code
요청에 대한 상태를 나타내는 코드입니다.
1xx : informational(조건부 응답)
2xx : Successes(성공)
3xx : Redirction(리다이렉션 완료)
4xx : Client Error(요청 오류)
5xx : Server Error(서버 오류)
200(성공): 서버가 요청을 제대로 처리했다는 뜻이다. 이는 주로 서버가 요청한 페이지를 제공했다는 의미로 쓰인다.
403(Forbidden, 금지됨): 서버가 요청을 거부하고 있다. 예를 들자면, 사용자가 리소스에 대한 필요 권한을 갖고 있지 않다. (401은 인증 실패, 403은 인가 실패라고 볼 수 있음)
404(Not Found, 찾을 수 없음): 서버가 요청한 페이지(Resource)를 찾을 수 없다. 예를 들어 서버에 존재하지 않는 페이지에 대한 요청이 있을 경우 서버는 이 코드를 제공한다.
ko.wikipedia.org/wiki/HTTP_%EC%83%81%ED%83%9C_%EC%BD%94%EB%93%9C
phrase
status code를 사람이 이해할 수 있도록 풀어쓴 것입니다.
2. Response Headers
Content-Type
3. Response Message Body
Content-Type에따라 해당하는 정보를 보내줍니다.
text/html이라면 이곳에 html 소스가 들어있습니다.
더 봐야 할 내용
http vs https(ssl)
https는 전송하고 있는 내용을 가로채더라도 정보가 암호화되어있기 때문에 볼 수 없다.
Cache
한번 웹사이트에 접속해서 한번 다운로드하였다면 또 접속했을 때 또 다운로드하면 느려지기 때문에 성능을 위해 이 정보는 캐시에 저장하고 불러오게 합니다.
케시를 제어하는 테크닉: cashe-control, pragma
Cookie/Web Storage
사용자를 식별할 수 있게 하는 기술
Proxy
웹브라우저와 웹서버 사이 중계서버로서 보안과 성능을 위한 분산 등의 일을 하는 기술
Develpoer tools > Network / Wireshark
네트워크 트래픽을 보는 기술
참고
developer.mozilla.org/ko/docs/Web/HTTP
MINE 타입:
https://juyoung-1008.tistory.com/4
'Android > Android 더하기' 카테고리의 다른 글
| MVVM 패턴 (0) | 2021.04.22 |
|---|---|
| [Android Library] OkHttp : Http OK?? OK!! (0) | 2021.04.19 |
| [Android Library] Gson : Json을 Java 객체로 변환 (0) | 2021.04.19 |
| REST API : HTTP 모범생 (0) | 2021.04.16 |
| 의존성 주입(DependencyInjection) - Koin/Dagger2 /Hilt (0) | 2021.04.09 |
